Xiaomi Redmi Note 9
Android 10.0
Select help topic
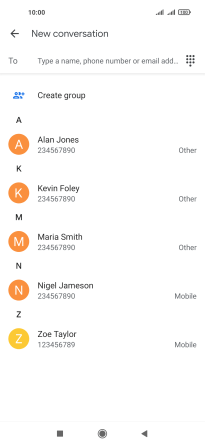
1. Find "Start chat"
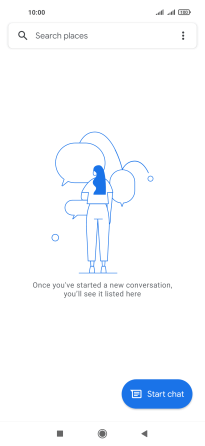
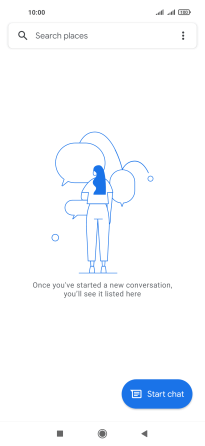
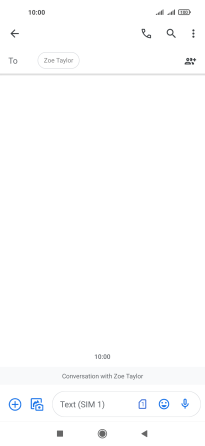
Press the message icon.

Press Start chat.

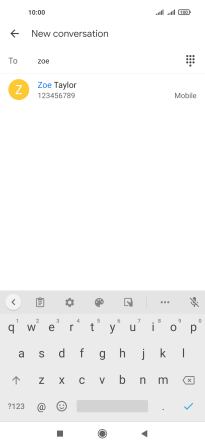
2. Select recipient
Press the field next to "To" and key in the first letters of the recipient's name.

Press the required contact.

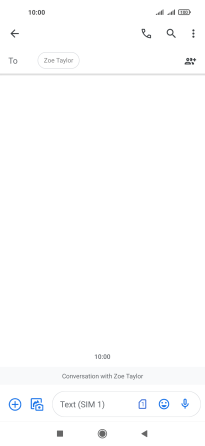
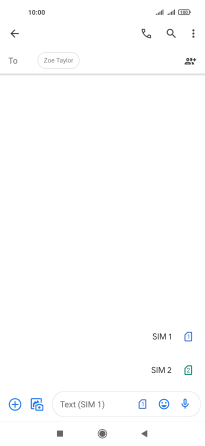
3. Select SIM
Press the SIM icon.

Press the required SIM.

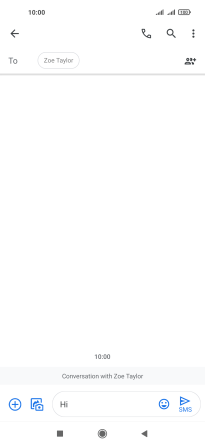
4. Write text
Press the text input field and write the text for your picture message.

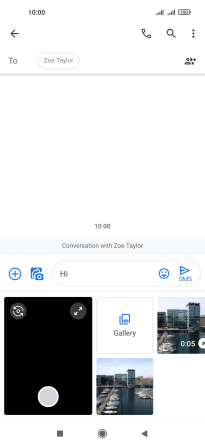
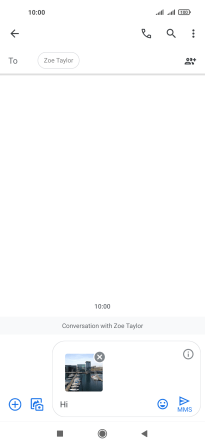
5. Insert picture
Press the gallery icon.

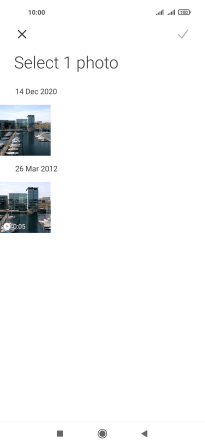
Press Gallery and go to the required folder.

Press the required picture.

6. Send picture message
Press the send icon when you've finished your picture message.

7. Return to the home screen
Press the Home key to return to the home screen.